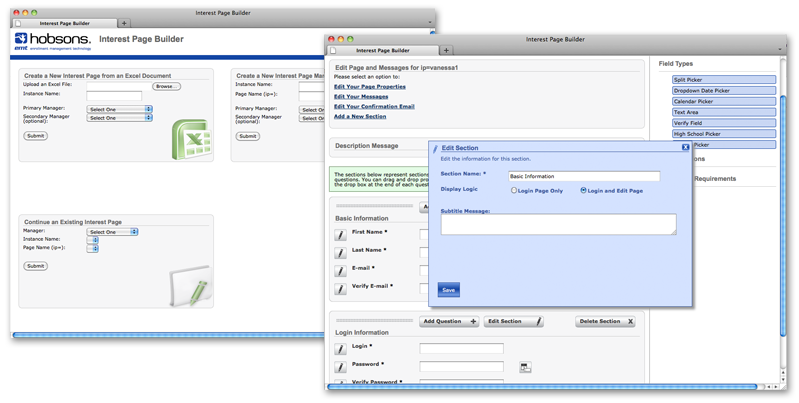
Interface: Hobsons Interest Page Builder

For Hobsons I worked on some online application interfaces. For the Interest Page Builder I worked in tandem with a developer to create a GUI whose purpose is to make the majority of the form-building process for a product called Interest Pages (web forms that submit into a CRM), something a non-developer can handle. The developer and I created sketches of the layout, discussed functionality, structure and user experience. I then created graphics, HTML and CSS mockups of the site to which he added functionality. We worked side by side once the basic framework was created; I handled structure and style and he functionality, and we both had equal input on the overall user experience. This is an internal tool for Hobsons, so I cannot provide a link.
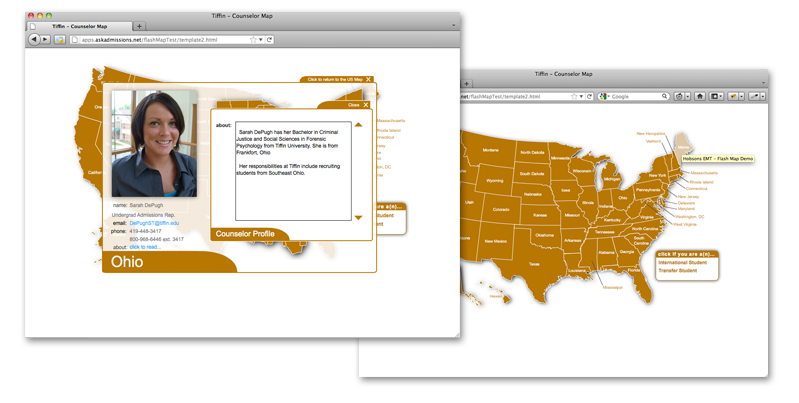
Flash Maps

Dynamically driven flash maps was a concept product I envisioned as a replacement for a current Hobsons flash map product. Built solely in flash and having all different types of combinations of timeline builds and action script 2 builds, these maps were painful to update. I decided that they needed to be data-driven. So a coworker who is a flash designer/developer and I set out to build it. I stepped out of my normal front end design role and designed a relational database to store the content, client name and color scheme. I then used PHP and mySQL to generate a series of XML documents that the flash file used to style and populate the flash map. I am very proud of this project because it gave me a chance to learn some basic database development and server-side programing. Please check out the demo.
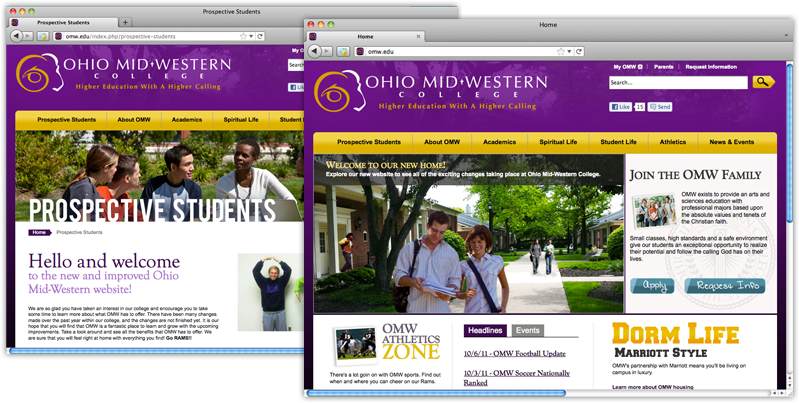
Web Site: Ohio Mid-Western College

The Ohio Mid-Western College website was a project I worked on for Hobsons. My role in this project was to create one of the two Photoshop mockups, to write the HTML and CSS mockup for development and apply the template to the WordPress portion of the site. I helped to create the initial content on the site using the Joomla CMS and provided additional CSS and HTML for the content. Lastly, I wrote documentation on the best practices while adding content. You can view the site at omw.edu.
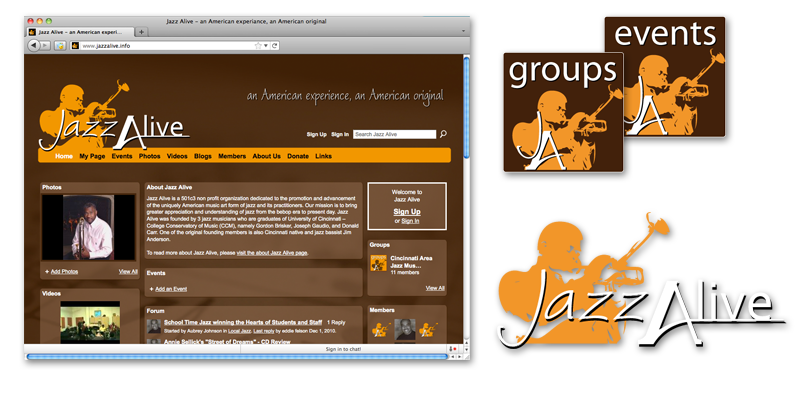
Web Site: Jazz Alive

The Jazz Alive website was a freelance project which I built on the Ning platform. I designed a new identity and interactive website for the client and set up their Facebook, Twitter and Myspace accounts. The Ning platform allowed them to have all of the features they desired, and I created custom styling for the site using mostly CSS with some HTML and javascript. I created all of the graphics for their identity and the layout using Adobe Illustrator and Photoshop. I also did all of the feature setup for the site and provided training sessions for the members of Jazz Alive so they could manage the content of the site moving forward. You can visit the site at www.jazzalive.com.
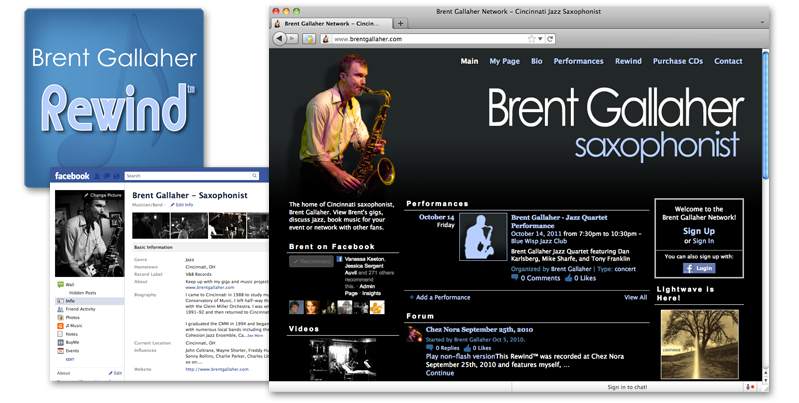
Web Site: Brent Gallaher

Brent Gallaher's website is an ongoing project of mine. This site is built on the Ning platform, which I styled using CSS, and the graphics were created using Adobe Illustrator and Photoshop. I added several custom pages to the site and a feature called Rewind. For this I used HTML, CSS, XML and Flash. Users can subscribe to Rewind as a podcast (which I hand code in XML) via Brent's site or iTunes. They can also listen to the individual recordings (which I record, cut and edit) via a Flash-based player on the website or by loading an mp3 in their default player. Brent can also connect with his fans on a Facebook page I created. You can visit the site at www.brentgallaher.com
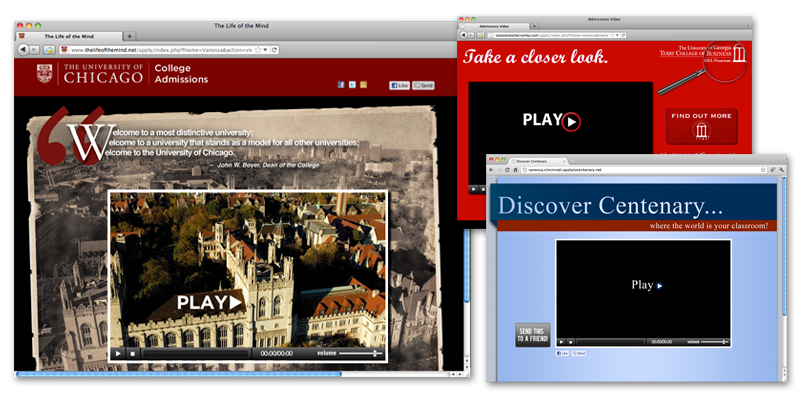
Landing Pages: Hobsons' Personalized Videos

I have built a variety of landing pages for Hobsons. Most recently they have been for the personalized video product. I use a system built with PHP Smarty Templates which catch and pass variable data with the GET method into the video. I create designs for the landing pages and for corresponding emails in Photoshop, then cut them up and create the HTML and CSS. Once I have this I apply the design to the template. During this process I work from terminal, in a lynx-based environment and all of the projects are saved in a GIT version control system. Once the final version is in GIT, I push it to a testing environment or production, for QA. You can view a few examples by visiting Terry MBA, University of Chicago, and Centenary College